Before you start
This assignment builds on the solution for assignment 3 or 4. You can go back to the code as it was at your assn3 solution with "git checkout assn3 GLapp" then "git commit". If your assn3 or assn4 worked, I strongly recommend using your own code as a starting point for this assignment. If you were not able to get yours working, you can use the "assn3soln" or "assn4soln" solutions in your GitHub repository — just copy the source files into your directory. Whichever you choose, be sure to do all of your work for this assignment in the "GLapp" directory of your repository.
The Assignment
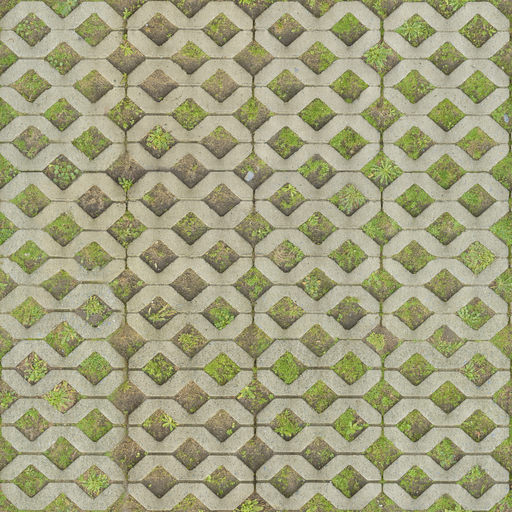
 For this assignment, you will be creating a shader for your asteroid that procedurally models the general look of the "paving-color.ppm" texture as closely as you reasonably can. I am looking for mastery of the techniques more than artistic talent. You should use repeating pattern techniques for the diagonal paving stone elements, bombing for the weeds, and noise for other grass, dirt, and paving stone texture. Make sure your shader is seamless across the octahedral seams, either by explicitly coding that wrapping for computations dependent on uv, or by using 3D coordinates.
For this assignment, you will be creating a shader for your asteroid that procedurally models the general look of the "paving-color.ppm" texture as closely as you reasonably can. I am looking for mastery of the techniques more than artistic talent. You should use repeating pattern techniques for the diagonal paving stone elements, bombing for the weeds, and noise for other grass, dirt, and paving stone texture. Make sure your shader is seamless across the octahedral seams, either by explicitly coding that wrapping for computations dependent on uv, or by using 3D coordinates.
You can choose to use color map texture(s) or procedurally placed texture image elements (like a dandelion), or choose to be entirely procedural. If you do choose to bomb some texture elements, you may want to extend the GLapp image loading to handle images with transparency. You should still avoid external image libraries. You could add support for a subset of the pam format, which is a more general (though less widely supported) extension of the ppm format. You could even add raw rgba files with image size embedded in the file name. The imagemagick image processing tools will convert most common formats into either one of those.
I will specifically be looking for use of the following in your shader: repeating patterns, noise, bombing, and building up layers using mix.
New Shader
So you do not affect the sky dome or player sphere (if you have one), you should make a new fragment shader for your asteroid. Start with a renamed copy of object.frag (found in the data directory) and go from there. You should still be able to use object.vert for this object. Override the shader file name in the asteroid constructor before initGPUdata() is called.
Provided code
You will find noise code and a 3D to 3D hash function (suitable for computing random positions for bombing) in the noise.glsl file that has been added to your GLapp/data directory. The OpenGL shader compiler does not know about files (you hand it strings), so has no support for #include unless you manage that yourself. Just copy the noise code into your shader to use it.
634 only
Add simple support for #include so you can #include "noise.glsl" instead of copying its code. Doing so will require limited parsing of the shader files, and construction of a new combined shader or array of shader strings.
Extra Credit
(435 & 634)
For up to 5 points of extra credit, create a shader manager that only compiles any shader file once for the initial load of that file, and also only once on any shader reload. Each Object can link a set of these into a shader program. For this part of the extra credit, it is acceptable to recompile and relink all shaders when 'R' is pressed.
For up to 5 additional points of extra credit, have your shader manager check the modification times of the shader files each frame. Checking modification times without creating a shader manager (as demoed in class) will not qualify for these extra credit points. Make sure this is cross-platform. The stat function reports file modification times. See the code in Shader.cpp for how to make this work cross-platform. With this feature, you should recompile a shader file as soon as it is saved, relink any shader programs that use it, and do the updateShaders work for any object that uses it. Grad students should update on include file changes as well.
For up to 5 points of extra credit generalize the texture code to take a std::vector or std::list of sampler2D variable names within the shader and image file names and (e.g. {"ColorTexture", "sky-color.ppm"}). This should allow objects more flexibility in how many textures (0, 1, 2, ...), and what they should be called in the shader.
For up to 5 points of extra credit, create a texture manager that only creates one texture object (one glGenTextures(), one call to glTexImage2D()) for each unique texture image file. All objects using that texture should share the same texture ID.
For a final 5 points of extra credit, have your texture manager watch the modification times of the images each frame and reload the texture object whenever an image changes. This should also be done cross-platform.
What to turn in
Turn in this assignment electronically by pushing your source code to your class git repository by 11:59 PM on the day of the deadline and tagging the commit assn5. Do your development in the GLapp directory so we can find it.
Also include an assn5.txt file at the top level of your repository telling us about your assignment. Tell us what works, and what does not. Also tell us what (if any) help you received from books, web sites, or people other than the instructor and TA. Finally, if you did anything toward the extra credit, be sure to tell us about it in this file.
You must make multiple commits along the way with useful checkin messages. We will be looking at your development process, so a complete and perfectly working assignment submitted in a single checkin one minute before the deadline will NOT get full credit. Individual checkins of complete files one at a time will not count as incremental commits. Do be sure to check in all of your source code, but no build files, log files, generated images, zip files, libraries, or other non-code content.
If you use any additional textures in your shader, be sure to commit them in the data directory